UX交互设计(二)弹窗、按钮及元件
发布时间 : 2019-12-26
文章热度 : 152
游戏策划中,UX交互设计是非常重要的基础内容,是后续深入策划涉及的基石。所以学好UX交互是游戏策划的一项基本功,那么有哪些需要注意的地方?资深游戏策划云飞向我们分享了他对于UX交互的一些独到理解,让我们一起来学习一下吧。
交互其实是专业性很强的职业,对策划和视觉美术都要有一定的了解,且最好有一方的专长,所以我只是班门弄斧,十分浅的来聊聊交互。
游戏内的弹窗、按钮及元件
这三者其实很散,但是本质上是一个内容,所以放到一起说明。
先说弹窗,任何一个游戏内的弹窗粗略的概括可以分为三个大类,大弹窗、小弹窗和提示弹窗。



大弹窗接近全屏界面,一般来说可操作区域多,功能或信息较多,不可点击任意区域关闭,有关闭按钮,之所以不做成全屏界面一般是为了节省跳转界面的时间或已经在某个二/三级界面中。
小弹窗则是信息没那么多,可操作功能也较少,同样在某个二/三级界面中,可以是点击任意区域关闭也可以不是,但是需要有关闭按钮。
信息提示弹窗则一般不可操作,一般为点击任意区域关闭,一般和点击的信息位置相关(比如点击奖励icon查看奖励)。
大弹窗一般只有一种,小弹窗可能为1-3种,信息提示弹窗则结合需求,比如技能描述弹窗、查看奖励弹窗,通关弹窗等等。
弹窗结合需要可以偏多,但是一定要注意使用同类型的弹窗元素。
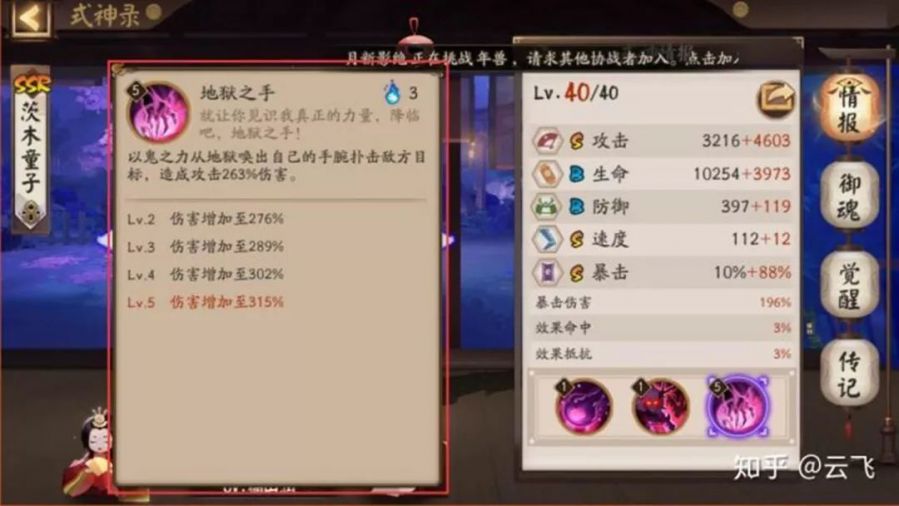
按钮一般来说游戏内通用1-2套资源即可,替换按钮的颜色即可表示(这么一看阴阳师用的并不好233),然后页签栏使用统一的一套资源。
另外,如果有两个功能放在一起(比如一个合成一个分解,一个全部合成一个合成),最好使用不同的颜色用以提示玩家,比如阴阳师这里的强化与卸载,其实使用不同颜色的按钮会好一些,比如下面的两个按钮。(强心要解释的话应该是卸载并非不可撤回的操作,所以不需要用警示色,不过我认为就是没做好233)


最后是元件,元件其实并不能有统一的规则,因为使用到的情况非常多且不同,但是如果是相同的逻辑,建议还是尽量保持使用相同的元件,比如下面两个例子:选取数量最好还是统一使用拉条的元件,造成的不统一需要额外的设计,也会对玩家认知造成一定影响。


但是也会有没有办法的情况:这里总共使用了三种边栏,但是因为大弹窗和界面无法使用同一种边栏,而成就界面的边栏需要点击可展开,所以又采取了另外一种不同的形式。



总而言之,仍然是那句话:统一、规范和细节。
下期,云飞将向我们继续分享关于UX交互设计中的对齐和通用信息栏,博思将与你一起学习,一起成长。
上海游戏培训 | 游戏美术 | 游戏学校 | 手机游戏开发 | unity3d培训学校 | 游戏原画 | 3d美术 | 3dmax | 动漫绘画 | 游戏策划 | 网站地图







